문자열 관련 메소드
- length : 문자열의 길이를 반환(공백 포함)
- toUpperCase()&toLowerCase() : 문자열 전체를 대문자, 혹은 소문자로 변경
- indexOf("") : 매개변수로 문자열을 받아서 몇번째 인덱스인지 숫자 반환, 없는 문자는 -1을 반환한다.
- slice(시작인덱스 ,끝인덱스) : start부터 end-1까지의 문자를 추출한다, 매개변수로 음수값도 가능하다.
- replace(문자열1, 문자열2) : 문자열1을 문자열2로 변경한다.
- replaceAll(문자열1, 문자열2) : 문자열1을 전부 찾아서 문자열2로 바꿔준다.
- repeat(n) : 문자열에 대해 n번 반복한다.
- trim() : 문자열의 양끝 공백 없애기
- split() : 매개변수로 들어온 문자열을 기준으로 str을 쪼개서 배열로 저장한다.
배열 관련 메소드
let days = ['월', '화', '수'];
push(추가할 요소) : 배열 끝에 추가
days.push('목') # ['월', '화', '수', '목']
pop() : 배열 끝 요소 제거
days.pop() # ['월', '화']
unshift(추가할 요소) : 배열 앞에 추가
days.unshift('일') # ['일', '월', '화', '수']
shift() : 배열 앞 요소 제거
days.shift() # ['화', '수']
includes(요소) : 해당 배열에 지정한 요소가 있는지 확인하는 메소드
let animals = ['quakka', 'puppy', 'rabbit', 'hamster'];
console.log(animals.includes('puppy')); # true
console.log(animals.includes('cat')); # false
메소드 체이닝 : 각각의 메소드를 연결해서 사용하는 개념이다.
사용한 메소드가 반환값을 가지고 있는 경우에만 사용이 가능하다.
let numbers = [1, 2, 3, 4];
reverse : 기존의 배열의 순서를 뒤집어준다.
numbers.reverse(); # [5, 4, 3, 2, 1]
join : 배열을 문자열로 바꿔준다.
numbers.join('-'); # [5-4-3-2-1]
배열에서의 반복
for of
let fruits = ['사과', '바나나', '수박', '포도'];
for(let fruit of fruits){
console.log(fruit);
} # 사과 # 바나나 # 수박 # 포도
forEach
배열.forEach(function(요소, 인덱스, 배열)){});
let alphabets = ['a', 'b', 'c', 'd'];
alphabets.forEach(function(ele, index, arr){
console.log(ele); # a # b # c # d
console.log(index); # 0 # 1 # 2 # 3
console.log(arr); # Array(6)
});
배열에서의 기타 메소드
const numbers = [1, 2, 3, 4, 5];
배열.filter() : 배열 내부에서 조건에 부합하는 요소만 찾아서 배열로 반환
numbers.filter(function(a){
return a > 3;
}); # [4, 5]
배열.find() : 배열 내부에서 조건에 부합하는 첫번째 요소를 찾아서 값으로 반환
numbers.find(function(a){
return a > 3;
}); # 4
배열.map() : 익명함수에 쓰여진 연산결과를 새로운 배열로 반환
numbers.map(function(a){
return a + 3;
}); # [4, 5, 6, 7, 8]
객체에서 사용가능한 반복문
const areaNum = {
Seoul: "02",
Incheon: "032",
Daejeon: "042",
Busan: "051",
Ulsan: "052",
Daegu: "053",
Gwangju: "062",
Jeju: "064",
};
for(let area in areaNum){
console.log(area + ' : ' + areaNum[area]);
};
# Seoul : 02
# Incheon : 032
# Daejeon : 042
# Busan : 051
# Ulsan : 052
# Daegu : 053
# Gwangju : 062
# Jeju : 064
DOM
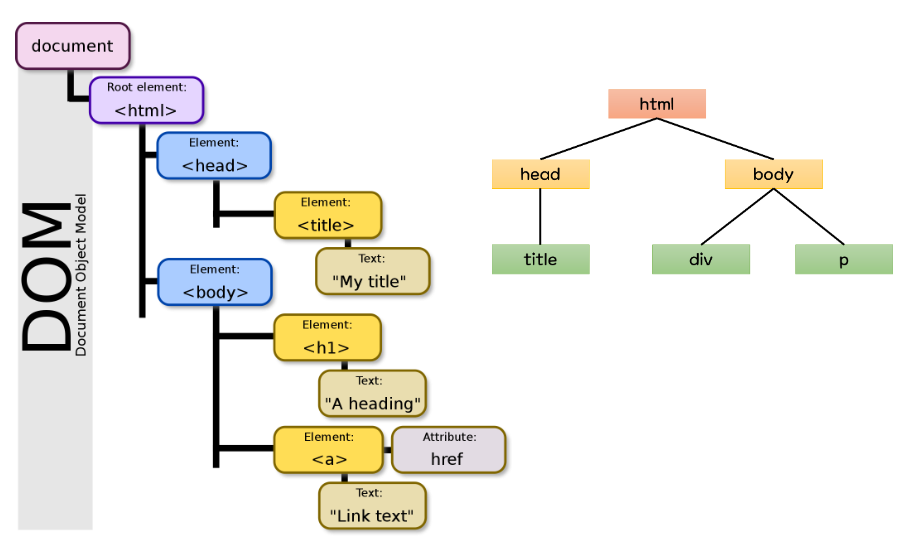
DOM (Document Object Model)
- HTML 문서 요소의 집합
- HTML 문서는 각각 node와 object의 집합으로 문서를 표현
- 따라서 각각 node 또는 object에 접근하여 문서 구조 / 스타일 / 내용 등을 변경할 수 있도록 하는 것이다.
- Document는 웹 페이지에 존재하는 HTML 요소에 접근하여 행동을 하고자 할 때 사용하는 객체이다.

요소 선택
- getElementById - 해당 id를 가지는 요소를 불러오는 메소드
- getElementsByClassName - 해당 class를 가지는 요소들을 불러오는 메소드
- getElementsByTagName - 해당 태그 요소들을 불러오는 메소드
- getElementsByName - 해당 name을 가지는 요소들을 불러오는 메소드
- querySelector - 해당 요소를 가져오는 메소드 (다양한 요소를 선택할 수 있어 주로 이 메서드를 쓴다.)
- querySelectorAll - 해당 요소들을 가져와서 NodeList로 만들어 주는 메소드
'기록 > 새싹x코딩온' 카테고리의 다른 글
| [새싹x코딩온] 웹 퍼블리싱 과정 4주차 - 3 | JS - 이벤트, jQuery - 메소드(1) (0) | 2023.07.08 |
|---|---|
| [새싹x코딩온] 웹 퍼블리싱 과정 4주차 - 2 | JS - DOM 요소 다루기 (0) | 2023.07.06 |
| [새싹x코딩온] 웹 퍼블리싱 과정 3주차 - 3 | JS - 변수, 연산자, 함수, 조건문, 반복문 (0) | 2023.07.01 |
| [새싹x코딩온] 웹 퍼블리싱 과정 3주차 - 2 | CSS - grid, JS - 데이터 종류, 형 변환 (0) | 2023.06.29 |
| [새싹x코딩온] 웹 퍼블리싱 과정 3주차 - 1 | CSS - animation, 미디어 쿼리 (0) | 2023.06.26 |