피그마 실습1 : 피그마 로고 똑같이 만들어 보기

1. 직사각형을 만들고 radius를 알맞게 설정한다.
2. 스포이드 도구로 해당 색상을 추출하여 색을 채운다.
피그마 실습2 : 다양한 도형 만들어 보기


첫번째 도형 : 도형을 더블클릭해 나오는 점을 조절하여 만든다.
세번째 도형 : 두 개의 정사각형을 겹쳐 exclude selection을 적용한다.
네번째 도형 : 별 모양 도형을 만들어 꼭짓점 개수를 8개로 설정하고 ratio 점을 조절한다.
여섯번째 도형 : 원 네 개를 겹쳐 union selection을 적용한다.
일곱번째 도형 : 원을 만들어 sweep 점을 조절한다.
아홉번재 도형 : 삼각형 두 개를 만들고 subtract selection을 적용한다.
피그마 실습3 : 컬러 디자인 시스템 만들어 보기

1. 피그마 플러그인 Tokens Studio for Figma를 설치한다.
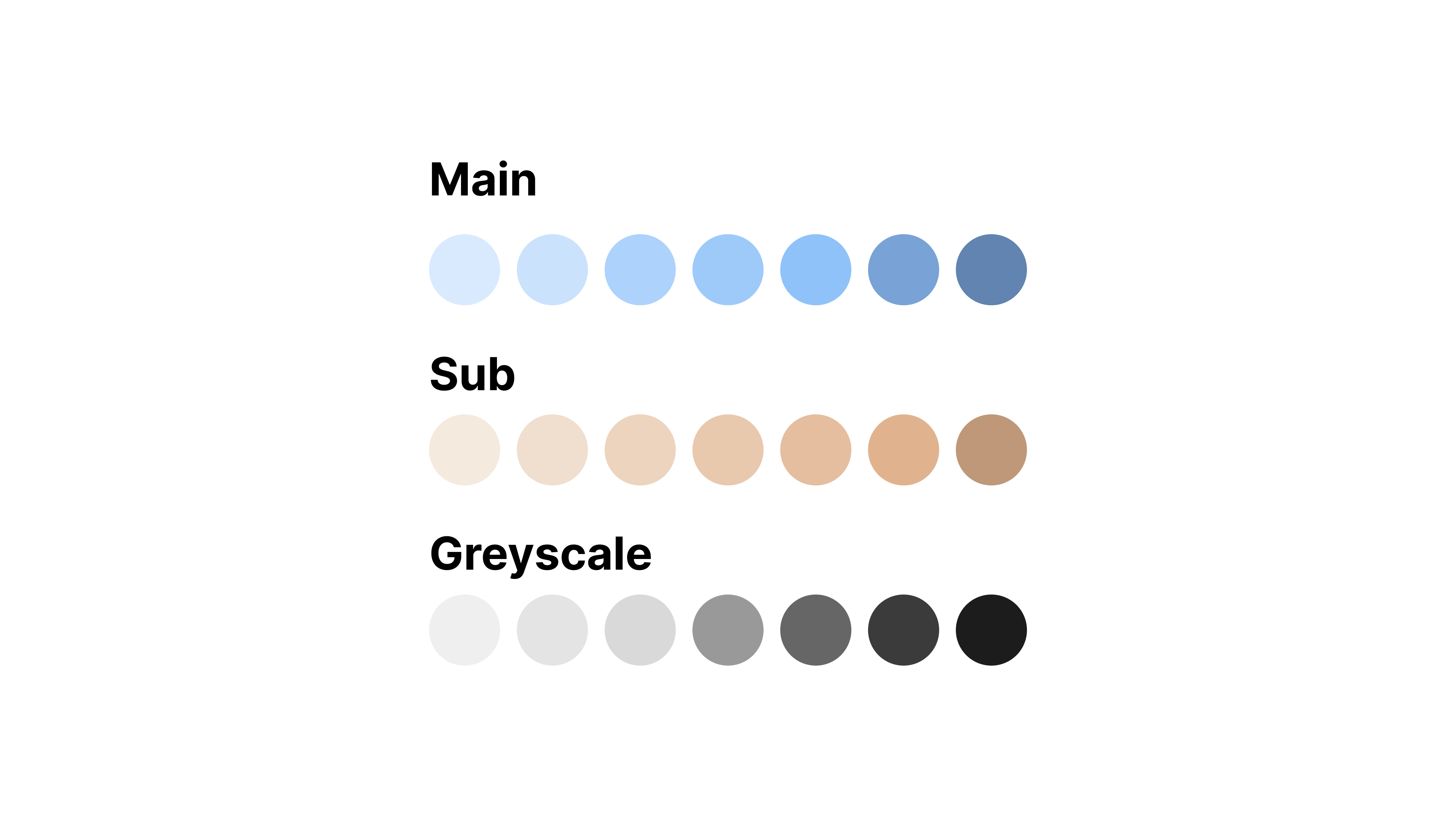
2. main, sub, greyscale의 색을 선정한다.
3. 플러그인을 실행하고 color에 색코드값을 입력하여 new token을 만든다. (main.100이라 쓰면 main의 하위요소로 들어가게 된다.)
4. 색을 넣고 싶은 곳을 클릭하고 token의 해당 색을 클릭하면 색이 적용된다.
'기록 > 새싹x코딩온' 카테고리의 다른 글
| [새싹x코딩온] 웹 퍼블리싱 과정 7주차 - 3 | Component (0) | 2023.07.31 |
|---|---|
| [새싹x코딩온] 웹 퍼블리싱 과정 7주차 - 2 | 피그마 심화 (0) | 2023.07.27 |
| [새싹x코딩온] 웹 퍼블리싱 과정 6주차 - 3 | 포토샵 - 펜툴, 피그마 입문 (0) | 2023.07.22 |
| [새싹x코딩온] 웹 퍼블리싱 과정 6주차 - 2 | 포토샵 심화 (0) | 2023.07.20 |
| [새싹x코딩온] 웹 퍼블리싱 과정 6주차 - 1 | 포토샵 기초 (0) | 2023.07.18 |