CSR
CSR이란?
Client Side Rendering의 약자로, 클라이언트 측에서 웹 페이지를 렌더링하는 방식이다.

동작 방식
1. 사용자가 웹 페이지에 방문한다.
2. 서버는 클라이언트에게 빈 HTML 파일과 JS bundle 파일을 보낸다.
3. 클라이언트는 받은 HTML 파일에 있는 JS 번들 파일을 다운로드한다. (이때 사용자는 텅 빈 화면을 보게 된다.)
4. 다운로드가 완료된 JS 파일을 해석하고 실행한다.
5. 페이지를 렌더링한다.
장점
- 처음에 모든 스크립트를 불러왔기 때문에 페이지 전환 시 브라우저가 새 페이지를 로드하지 않고 기존 페이지를 업데이트하기 때문에 빠른 페이지 전환이 가능하다.
- 서버는 클라이언트에게 데이터를 전달하기만 하면 되고, 렌더링은 클라이언트에서 처리되므로 서버의 부담이 줄어든다.
단점
- 초기 로딩 시 JS 파일을 모두 다운로드하고 실행해야 하므로 초기 페이지 로딩 속도가 느리다.
- 초기에 빈 HTML 파일만 받아서 사용하기 때문에 검색 엔진 크롤러가 페이지에 어떤 내용이 있는지 확인하기가 어렵다.
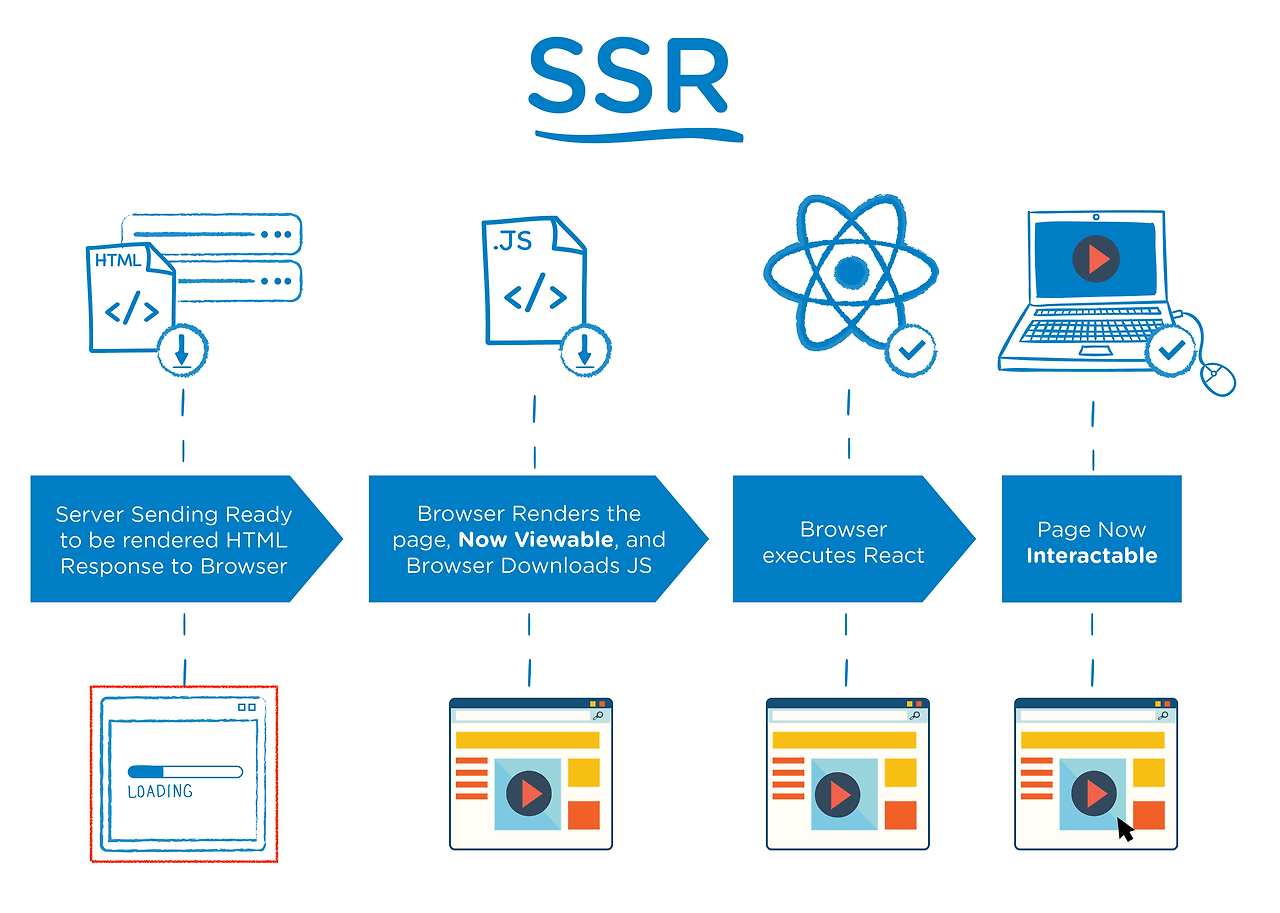
SSR
SSR이란?
Server Side Rendering의 약자로, 웹 페이지를 서버에서 렌더링한 후, 완성된 HTML 파일을 클라이언트에게 전달하는 방식이다.

동작 방식
1. 사용자가 웹 페이지에 방문한다.
2. 서버는 즉시 렌더링 할 수 있는 HTML 파일을 만들고 클라이언트에게 그 파일을 보낸다.
3. 클라이언트는 받은 HTML 파일을 빠르게 읽은 후 렌더링을 한다. (이때 동적인 기능은 작동하지 않는다.)
4. 서버로부터 JS 번들 파일을 받으면 클라이언트는 다운로드 받은 후 HTML과 연결시킨다. (Hydration)
5. 연결이 성공적으로 되면 페이지는 동적인 기능도 가능해진다.
장점
- 서버에서 이미 렌더링된 HTML 파일을 클라이언트에게 전송했기 때문에 클라이언트 측에서 추가적인 JavaScript 실행 없이도 초기에 즉시 페이지를 로드할 수 있다.
- 이미 HTML이 다 만들어졌기 때문에 검색 엔진 크롤러가 페이지에 어떤 내용이 있는지 파악할 수 있다.
단점
- 페이지 전환 시 서버에서 페이지를 생성하는 데 시간이 걸리기 때문에 CSR에 비해 페이지 전환 속도가 느리다.
- 사용자가 페이지를 볼 수 있는 시간(TTV)과 동적 기능을 사용할 수 있는 시간(TTI) 사이에 공백이 있어서 사용자는 상호작용의 반응이 늦거나 없는 상태를 경험할 수 있다.
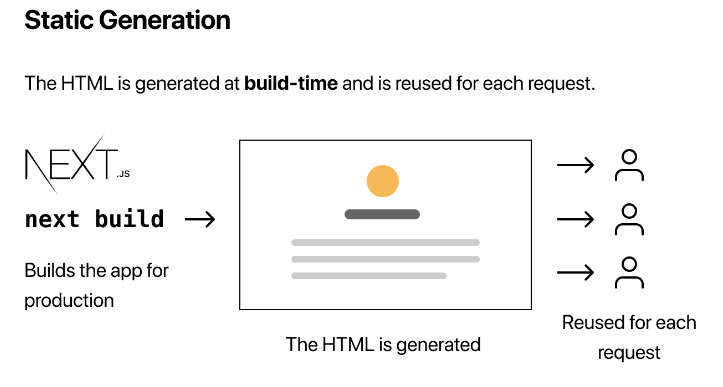
SSG
SSG란?
Static Site Generation의 약자로, 웹 페이지를 미리 빌드하여 정적인 HTML 파일로 생성하는 렌더링 방식이다.

동작 방식
1. 사용자가 웹 페이지에 방문한다.
2. 서버에서 빌드 시에 생성한 HTML을 클라이언트에 보낸다.
3. 클라이언트는 HTML을 다운로드한 후 렌더링한다.
장점
- 페이지가 정적으로 생성되어 서버에 미리 배포되므로, 로딩 속도가 매우 빠르다.
- 페이지가 정적 HTML로 제공되므로, 검색 엔진 크롤러가 페이지를 쉽게 파악할 수 있다.
단점
- 데이터를 변경한 후, 이를 반영하기 위해 사이트를 다시 빌드하고 배포해야 한다.
- 사이트 규모가 커질수록 빌드 시간이 길어질 수 있다.
어떤 렌더링 방식을 사용해야 할까?
- 사용자와 상호작용 많거나 사용자의 정보를 기준으로 컨텐츠가 제공되는 페이지 → CSR
- 데이터가 자주 업데이트되거나 검색 엔진에 의해 상위 노출되어야 하는 페이지 → SSR
- 데이터가 자주 변경되지 않거나 매우 빠른 로딩 속도가 중요한 페이지 → SSG
'정리 > Web' 카테고리의 다른 글
| [Web] 브라우저 렌더링 (0) | 2024.11.27 |
|---|---|
| [Web] Next.js의 App Router (2) | 2024.10.20 |
| [Web] Next.js의 Page Router (2) | 2024.10.15 |