state
state란 컴포넌트가 가지고 있는 특정 변수이다.
state, 즉 변수의 상태가 변경되면 해당 컴포넌트는 재런더링된다. → 유동성 관리가 쉽다.
함수형 컴포넌트 useState
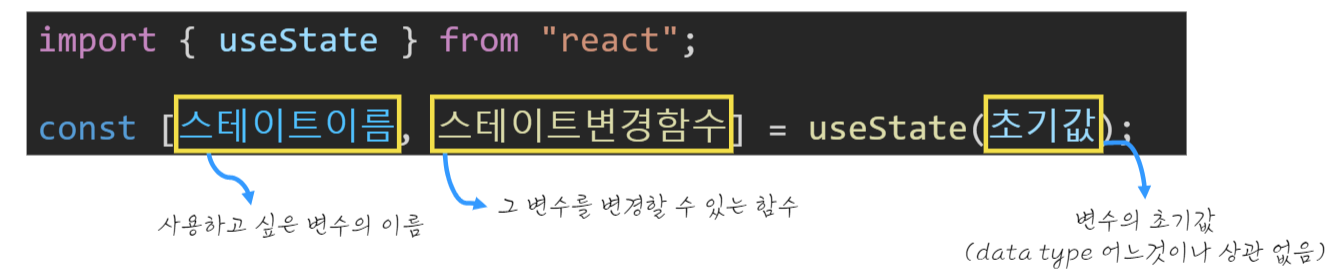
useState를 import 시키고 사용한다.
state의 값은 useState만을 이용해서 변경할 수 있다.

버튼을 클릭하면 apple, 사과가 번갈아서 출력되는 코드
FunctionState.jsx
import {useState} from 'react'
export default function FunctionState(){
const [showEnglish, setShowEnglish] = useState(true);
return(
<div>
<div>{showEnglish ? 'apple' : '사과'}</div>
<button onClick={()=>setShowEnglish(!showEnglish)}>
{showEnglish ? '한글' : '영어'}로 변경
</button>
</div>
)
App.js
import FunctionState from './components/FunctionState'
function App() {
return(
<>
<FunctionState></FunctionState>
</>
)
}
export default App;
출력


클래스형 컴포넌트 state
React가 제공하는 Component라는 클래스를 상속 받아서 사용한다.
리액트 초반에는 함수형에서 리액트의 핵심인 state를 사용하지 못했는데
현재 hooks를 통해서 모든 기능을 사용할 수 있게 되었다.
→ 클래스형과 함수형 모두 가능하기 때문에 작성이 간단하고 쉬운 함수형 사용을 권장한다.
'기록 > 새싹x코딩온' 카테고리의 다른 글
| [새싹x코딩온] 웹 퍼블리싱 과정 12주차 - 3 | React - 이벤트 핸들링 (0) | 2023.09.06 |
|---|---|
| [새싹x코딩온] 웹 퍼블리싱 과정 12주차 - 2 | React - props (0) | 2023.09.06 |
| [새싹x코딩온] 웹 퍼블리싱 과정 11주차 - 3 | JS for React - 전개구문, 구조 분해 할당, 클래스, 모듈 / React - Component, JSX (0) | 2023.08.29 |
| [새싹x코딩온] 웹 퍼블리싱 과정 11주차 - 2 | React - 시작하기, npm (0) | 2023.08.24 |
| [새싹x코딩온] 웹 퍼블리싱 과정 8주차 - 2 | 정적배포, Branch (0) | 2023.08.02 |