이벤트 핸들링
React의 Event 주의점
- React의 이벤트는 소문자가 아닌 카멜 케이스를 사용한다.
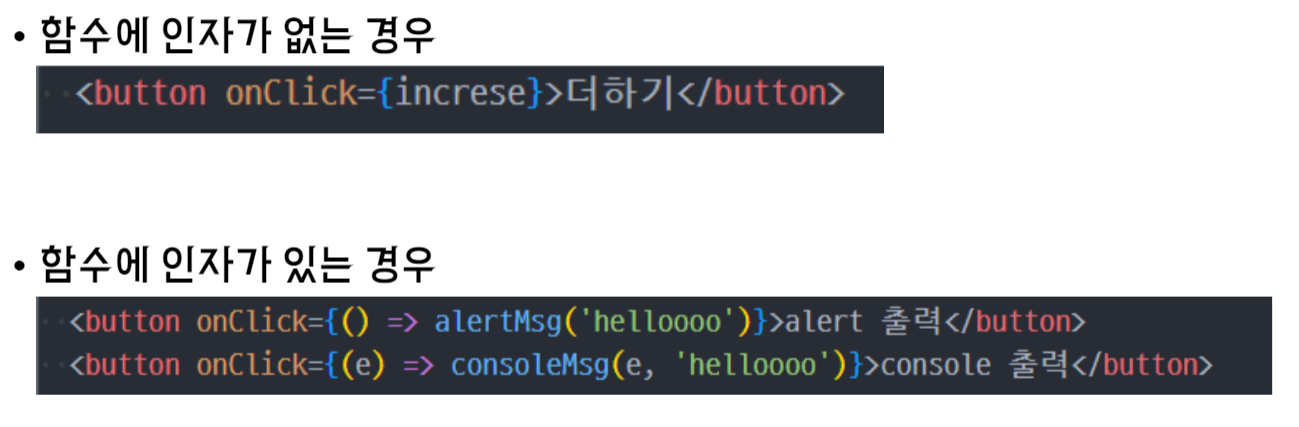
- JSX를 사용해 이벤트 핸들러를 전달한다.
- 기본 DOM 요소에만 이벤트 설정이 가능하다.
React 합성 이벤트 (Synthetic Event)
합성 이벤트란 브라우저 이벤트들을 포함하고 있는 리액트 고유 이벤트 객체이다.
객체를 모든 브라우저에서 이벤트를 동일하게 처리한다.
※ 리액트가 DOM이아닌 VirtulDOM을 사용하는 것처럼 웹 브라우저의 nativeEvent가 아닌 nativeEvent를 감싼 SyntheticEvent를 사용한다.

버튼을 클릭하면 text가 'Goodbye World'로 바뀌는 이벤트
import { useState } from "react";
function Practice() {
const [state, setState] = useState({ text: "Hello World" });
return (
<>
{state.text}
<br />
<button onClick={() => setState({ text: "Goodbye World" })}>버튼</button>
</>
);
}
export default Practice;
'기록 > 새싹x코딩온' 카테고리의 다른 글
| [새싹x코딩온] 웹 퍼블리싱 과정 13주차 - 2 | map, style 적용 방법, SASS (0) | 2023.09.21 |
|---|---|
| [새싹x코딩온] 웹 퍼블리싱 과정 13주차 - 1 | React - useRef, useEffect (0) | 2023.09.14 |
| [새싹x코딩온] 웹 퍼블리싱 과정 12주차 - 2 | React - props (0) | 2023.09.06 |
| [새싹x코딩온] 웹 퍼블리싱 과정 12주차 - 1 | React - state (0) | 2023.09.02 |
| [새싹x코딩온] 웹 퍼블리싱 과정 11주차 - 3 | JS for React - 전개구문, 구조 분해 할당, 클래스, 모듈 / React - Component, JSX (0) | 2023.08.29 |