position
- HTML 문서 상에 요소가 배치되는 방식을 결정
static
- 기본값
- 이동할 수가 없다.
relative
- 요소 자신을 기준으로 배치
- 자기자신을 기준으로 이동한다
- 문서 흐름을 해치지 않는다.
absolute
- 위치 상 부모 요소를 기준으로 배치
- 부모 위치 기준으로 자리를 잡으려면 부모가 static이 아니면 된다.
- 기준이 없을 때는 viewport를 기준으로 이동
- 만약 부모가 static이라면 static이 아닌 요소가 나올 때까지 조상으로 올라간다.
- 문서 흐름을 해친다.
fixed
- viewport를 기준으로 배치
- 스크롤이 되어도 움직이지 않는다.
※ position 속성의 값으로 absolute, fixed가 지정된 요소는 display 속성이 block으로 변경됨
요소 쌓임 순서(Stack order)
- 어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정
- 요소에 position 속성의 값이 있는 경우 위에 쌓임. (기본값 static 제외)
- 1번 조건이 같은 경우, z-index 속성의 숫자 값이 높을수록 위에 쌓임
- 1번과 2번 조건까지 같은 경우, HTML의 다음 구조일수록 위에 쌓임
z-index
- 요소의 쌓임 정도를 지정
- auto - 부모 요소와 동일한 쌓임 정도
- 숫자 - 숫자가 높을수록 위에 쌓임
background-color
- 요소의 배경 색상을 적용한다.
background-image
- 배경 이미지를 넣을 수 있다.
background-repeat
- 배경 이미지의 반복 설정을 할 수 있다.
- repeat - 이미지를 수직, 수평으로 반복한다.
- repeat-x - 이미지를 수평으로 반복한다.
- repeat-y - 이미지를 수직으로 반복한다.
- no-repeat - 반복하지 않는다.
background-position
- 배경 이미지의 위치를 조정한다.
- 방향 또는 단위로 조정한다.
- 방향으로 조정하면 첫번째는 x축, 두번째는 y으로 조정하는 것이다.
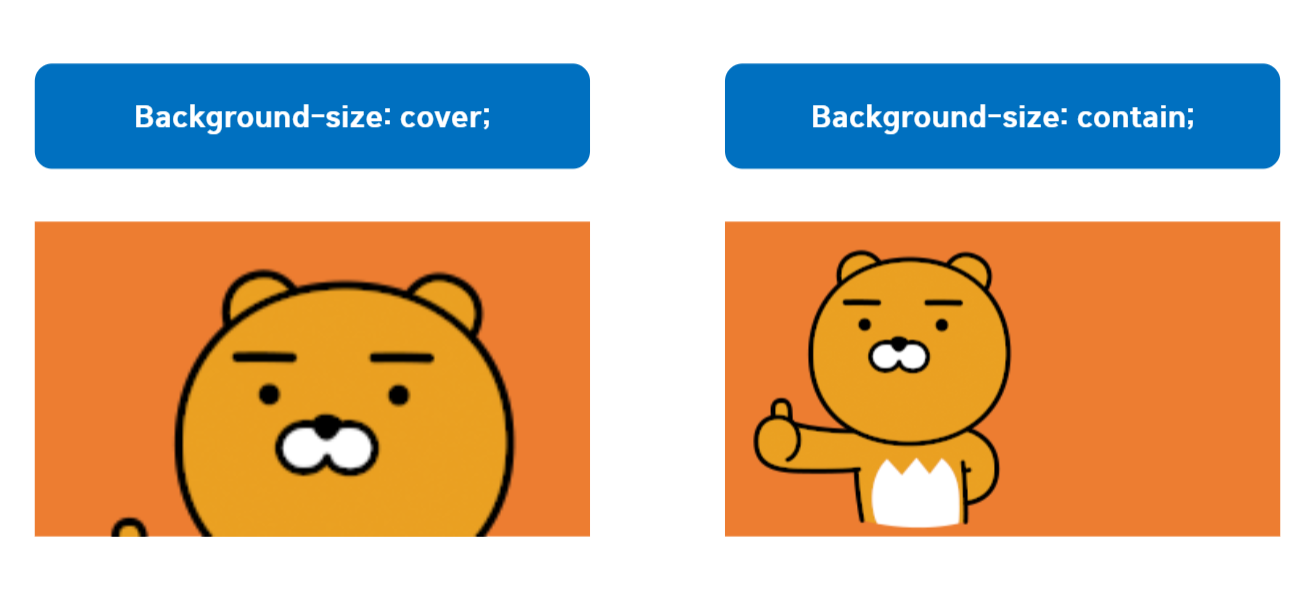
background-size
- 배경 이미지의 크기를 조절한다.
- auto - 이미지의 실제 크기
- 단위 - px, em, rem 등 단위로 지정
- cover - 비율을 유지, 요소의 더 넓은 너비에 맞춤
- contain - 비율을 유지, 요소의 더 짧은 너비에 맞춤

background-attachment
- 배경 이미지 스크롤 특성을 적용한다.
- scroll - 이미지가 요소를 따라서 같이 스크롤된다. (기본값)
- fixed - 이미지가 뷰포트에 고정되고 스크롤되지 않는다.
fontawesome
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com
fontawesome에서 무료로 아이콘의 svg주소를 추출할 수 있다.
https://yoksel.github.io/url-encoder/
URL-encoder for SVG
yoksel.github.io
추출한 svg주소를 css에서 적용할 수 있도록 변환한다.
details와 summary 태그 css 적용
details summary::marker{ #summary 앞 아이콘에 css를 적용한다.
content: url("svg주소") #svg주소를 입력하면 svg형태로 아이콘이 적용된다.
}
details[open] summary::marker{ #summary를 열 때 앞 아이콘에 css를 적용한다.
content: url("svg주소")
}
'기록 > 새싹x코딩온' 카테고리의 다른 글
| [새싹x코딩온] 웹 퍼블리싱 과정 3주차 - 1 | CSS - animation, 미디어 쿼리 (0) | 2023.06.26 |
|---|---|
| [새싹x코딩온] 웹 퍼블리싱 과정 2주차 - 3 | CSS - flex, transform, transition (0) | 2023.06.24 |
| [새싹x코딩온] 웹 퍼블리싱 과정 2주차 - 1 | CSS - 문자 속성, 박스 모델 속성 (0) | 2023.06.20 |
| [새싹x코딩온] 웹 퍼블리싱 과정 1주차 - 3 | CSS - table, 선언방식, 선택자 (1) | 2023.06.17 |
| [새싹x코딩온] 웹 퍼블리싱 과정 1주차 - 2 | HTML 태그 (0) | 2023.06.15 |