Animation
transition vs. animation
transition
- hover, onclick, active 등의 이벤트에 의해 발생된다.
animation
- '중간 스텝'을 지정해 보다 세밀한 스타일 전환 가능
- keyframes를 사용
@keyframes
- css의 애니메이션 효과를 개발자가 직접 지정하는 기능
- 애니메이션의 중간 지점마다 css 속성값을 지정하여 세밀하게 애니메이션 조절하는 기능
- 키프레임을 변수에 선언하고 해당 변수를 css에서 불러와서 사용할 수 있다.
키프레임은
@keyframes 이름 {
0% {속성: 속성값;}
100% {속성: 속성값;}또는
@keyframes 이름 {
from {속성: 속성값;}
to {속성: 속성값;}로 사용할 수 있다.
animation 속성
- 이름과 지속시간은 필수 속성이다.
- 순서는 상관없지만 duration은 delay보다 앞에 써야 한다.
- animation-name - keyframes로 지정한 애니메이션 이름
- animation-duration - 애니메이션 지속 시간
- animation-delay - 애니메이션 지연 시간
- animation-iteration-count - 반복되는 횟수를 지정, 소수점 가능, infinite를 적용하면 무한 반복
- animation-timing-function - 반복형태, alternate를 적용하면 정해진 순서로 진행했다가 반대 순서로 진행한다.
- animation-direction - 애니메이션 방향
animation: name duration timing-function delay iteration-count direction fill-mode;
Responsive
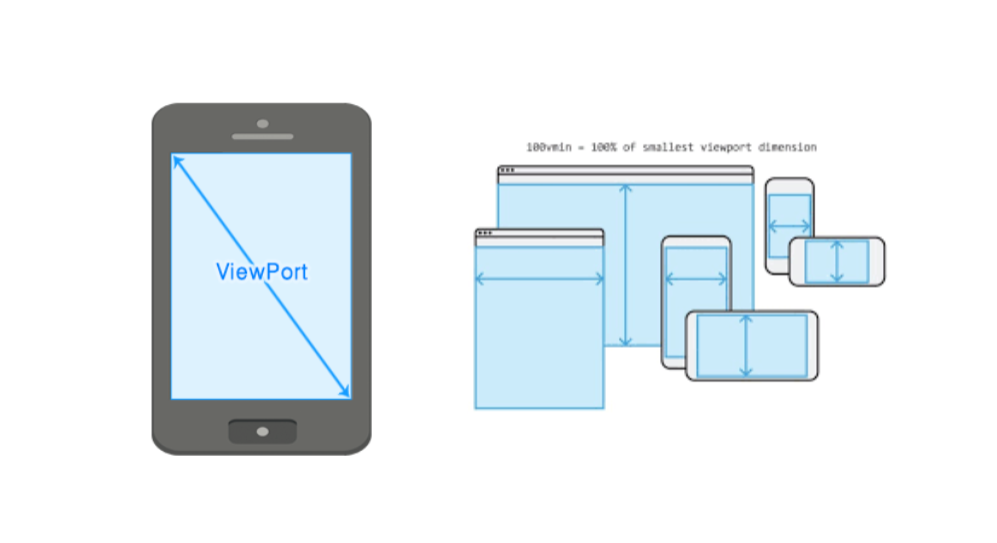
Viewport
- 기기마다 화면 사이즈가 다르기 때문에 기기에 맞춰 디자인을 하기 위한 크기 요소
- 디바이스 화면 크기를 고려하여 사용자에게 최적화 된 웹페이지 제공 가능

@media (미디어 쿼리)
- 서로 다른 미디어 타입(디바이스 화면)에 따라 별도의 css를 지정하게 하는 기술
@media 미디어유형 and (크기 규칙)미디어 유형 : all(전부) / print(인쇄) / screen(화면)
크기 규칙 : min-*(최소 뷰포트 너비/높이 설정) / max-*(최대 뷰포트 너비/높이 설정)
@media screen and (max-width: 480px)
# 화면 넓이가 480px 이하일 경우 화면에 적용
@media print and (min-width: 481px)
# 화면 넓이가 480px 이상일 경우 인쇄에 적용'기록 > 새싹x코딩온' 카테고리의 다른 글
| [새싹x코딩온] 웹 퍼블리싱 과정 3주차 - 3 | JS - 변수, 연산자, 함수, 조건문, 반복문 (0) | 2023.07.01 |
|---|---|
| [새싹x코딩온] 웹 퍼블리싱 과정 3주차 - 2 | CSS - grid, JS - 데이터 종류, 형 변환 (0) | 2023.06.29 |
| [새싹x코딩온] 웹 퍼블리싱 과정 2주차 - 3 | CSS - flex, transform, transition (0) | 2023.06.24 |
| [새싹x코딩온] 웹 퍼블리싱 과정 2주차 - 2 | CSS - 위치 속성, 배경 속성 (0) | 2023.06.22 |
| [새싹x코딩온] 웹 퍼블리싱 과정 2주차 - 1 | CSS - 문자 속성, 박스 모델 속성 (0) | 2023.06.20 |